















Get Started
Welcome! This document will explain integrating with Commerce Grid's App SDK solution.
You will be able to monetize your mobile apps by accessing Criteo’s unique demand with a fast, lightweight, and flexible integration. Choose between our App Bidding SDK or use our adapter for your mediation provider. Pick the method that applies to you and follow the below guide to start the integration.
Criteo Publisher SDK is open source and available in GitHub.
Requirements
Target iOS 11.0 or higher
Import Criteo Publisher SDK via Cocoapod
Add the following pod into your Podfile:
pod 'CriteoPublisherSdk'
Then, run pod install --repo-update in order to download all your dependencies.
Manual Installation
Download Criteo Publisher SDK:
Download Criteo Publisher iOS SDK v4.7.0
Add Criteo Framework to your XCode Project
Unzip the file you downloaded above, and move
CriteoPublisherSdk.frameworkinto your app's directory.In Xcode, Select the project in the Project Navigator, then select the General tab at the top of the Editor area. Click the + button under Linked Frameworks and Libraries in the Editor area.
The item chooser will drop down from the top of the Editor area.
Click the Add Other... button, navigate and select the
CriteoPublisherSdk.frameworkpackage in your app directory, and click Open.The Framework will appear in the Project Navigator as well as the Linked Frameworks and Libraries sections of the editor.
In your Project's Build Settings, add
-ObjCto Other Linker Flags if it's not already there. This flag is now required as our implementation is a static library that uses categories.
Testing
This guide explains how to get test ads for your Criteo integration, and to get ready publishing your app in the store.
Troubleshooting Logs
Enable troubleshooting logs during initialization to get verbose logs from Criteo SDK by calling setVerboseLogsEnabled:.
Objc:
[Criteo setVerboseLogsEnabled:YES];
Swift:
Criteo.setVerboseLogsEnabled(true)
Test Ad Unit IDs
The easiest way to enable testing and get test banners is to use the Test Ad Unit IDs on your Criteo Ad Unit definition. All Ad Server codes and configurations are to be kept unchanged.
These Test Ad Unit IDs are not associated to your account, be sure to replace the Ad Unit ID back to your own Ad Unit ID after testing is completed.
Format | Test Ad Unit ID |
|---|---|
Banner | |
Interstitial | |
Native | |
In-Banner Video | |
For App Bidding integrations, Test Ad Unit IDs returns a bid in US Dollar (USD) by default. If your Ad Server uses a different currency, you can append the expected 3 digit currency code behind the Test Ad Unit ID, separated by a dash -. For example, you can use 30s6zt3ayypfyemwjvmp-JPY for Banner Test Ad Unit ID that returns a bid in Japanese Yen.
App Bidding - Overview
What Is App Bidding?
App Bidding allows App Developers to build a transparent and fair auction for their ad inventory by offering every ad opportunity to multiple demand partners in real time. In App Bidding, each demand partner has the opportunity to compete fairly and win an impression based on the highest bid.
Why is App Bidding beneficial for App Developers?
App Bidding provides many benefits to App Developers:
Optimize revenues by getting the highest CPM for each ad opportunity
Provides full transparency on the value of your ad inventory
Requires less manual maintenance and less resources

App Bidding - Google Ad Manager
This document will explain integrating Commerce Grid's App SDK solution to your iOS app with Google Ad Manager.
Prerequisites
Integration with Google Ad Manager
App Bidding - Google Ad Manager - SDK Initialization
Criteo SDK is designed to be used as a singleton. We have provided access to the singleton instance via the sharedCriteo property of the Criteo class.
Initialize Criteo SDK, ideally in your AppDelegate, with registerCriteoPublisherId:withAdUnits:. This needs to be done only once.
Parameter | Type | Description |
|---|---|---|
criteoPublisherId | | Your Criteo Publisher ID. |
adUnits | | List of Ad Manager AdUnits you'd like Criteo to monetize |
inventoryGroupId |
| Id of your Commerce Grid Inventory Group (aka. publisher id). |
App Bidding - Google Ad Manager - Banner - Load Criteo Bids
Load Criteo bids using loadBidForAdUnit:responseHandler: method that takes 2 parameters:
Parameter | Type | Description |
|---|---|---|
adUnit | | CRBannerAdUnit object for this request |
responseHandler | | A handler that will be executed when a response is received, or timed out. The handler passes a |
App Bidding - Google Ad Manager - Banner - Set Criteo bids on GAM
Set Criteo bids on GAMRequest object
On the response handler, check if the CRBid object is not nil, then call enrichAdObject:withBid: to set the bid on your GAMRequest object.
Parameter | Type | Description |
|---|---|---|
request | | An instance of GAMRequest class, or any of their subclasses |
bid | | CRBid object returned by the response handler |
Then, you can call loadRequest: on your GAMBannerView object.
The method enrichAdObject:withBid: appends Criteo custom targeting into a GAMRequest object while preserving pre-existing targeting. If you implement your own custom targeting, or if you have multiple bidders that use custom targeting, it is recommended to set Criteo targeting last, after setting all other targeting, to make sure that they are not overwritten.
App Bidding - Google Ad Manager - Interstitial - Load Criteo Bids
Load Criteo bids using loadBidForAdUnit:responseHandler: method that takes 2 parameters:
Parameter | Type | Description |
|---|---|---|
adUnit | | CRInterstitialAdUnit object for this request |
responseHandler | | A handler that will be executed when a response is received, or timed out. The handler passes a |
App Bidding - Google Ad Manager - Interstitial - Set Criteo bids
Set Criteo bids on GAMRequest object
On the response handler, check if the CRBid object is not nil, then call enrichAdObject:withBid: to set the bid on your GAMRequest object.
Parameter | Type | Description |
|---|---|---|
request | | An instance of GAMRequest class, or any of their subclasses |
bid | | CRBid object returned by the response handler |
Then, you can call loadWithAdUnitID:request:completionHandler: static method on the GAMInterstitialAd class.
The method enrichAdObject:withBid: appends Criteo custom targeting into a GAMRequest object while preserving pre-existing targeting. If you implement your own custom targeting, or if you have multiple bidders that use custom targeting, it is recommended to set Criteo targeting last, after setting all other targeting, to make sure that they are not overwritten.
App Bidding - Google Ad Manager - Rewarded - Load Criteo Bids
Load Criteo bids using loadBidForAdUnit:responseHandler: method that takes 2 parameters:
Parameter | Type | Description |
|---|---|---|
adUnit | | CRRewardedAdUnit object for this request |
responseHandler | | A handler that will be executed when a response is received, or timed out. The handler passes a |
App Bidding - Google Ad Manager - Rewarded - Set Criteo bids
Set Criteo bids on GAMRequest object
On the response handler, check if the CRBid object is not nil, then call enrichAdObject:withBid: to set the bid on your GAMRequest object.
Parameter | Type | Description |
|---|---|---|
request | | An instance of GAMRequest class, or any of their subclasses |
bid | | CRBid object returned by the response handler |
Then, you can call loadWithAdUnitID:request:completionHandler: static method on the GAMRewardedAd class.
The method enrichAdObject:withBid: appends Criteo custom targeting into a GAMRequest object while preserving pre-existing targeting. If you implement your own custom targeting, or if you have multiple bidders that use custom targeting, it is recommended to set Criteo targeting last, after setting all other targeting, to make sure that they are not overwritten.
App Bidding - Google Ad Manager - Ad Server Setup
Criteo App Bidding solution works best with high-density price granularity line item setup. You will need to create the first line item as a base template and duplicate the line item for all other price granularity.
Please contact your Criteo representative for an alternative automated solution.

App Bidding - Google Ad Manager - Ad Server Setup - Keywords
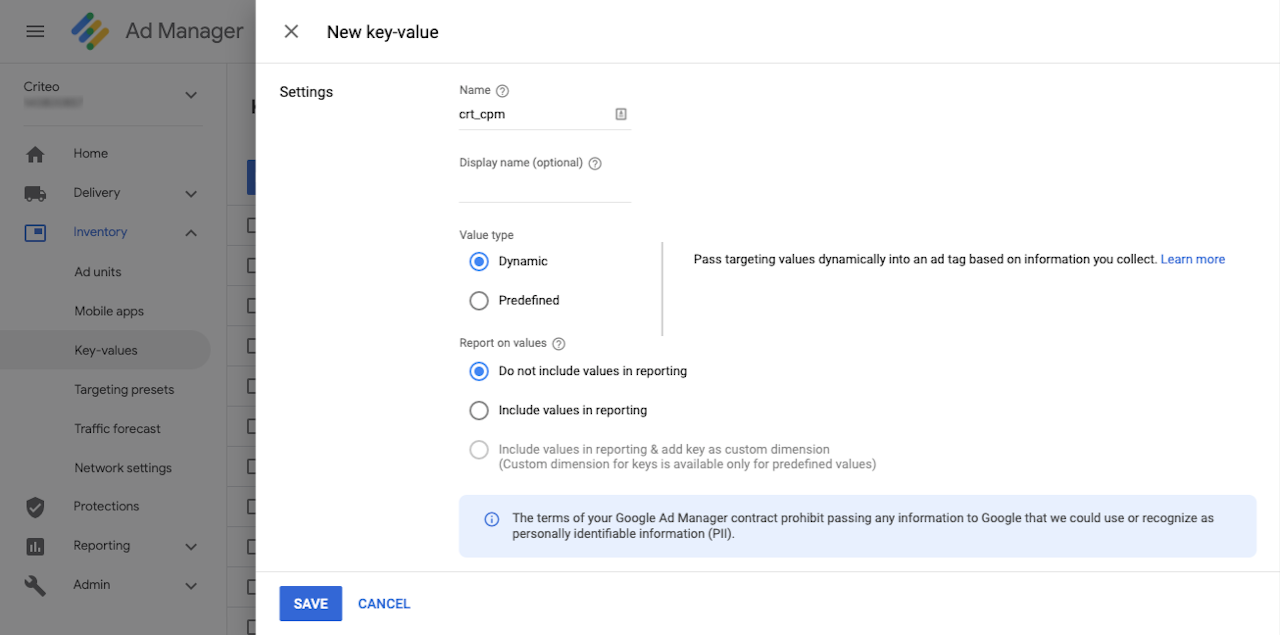
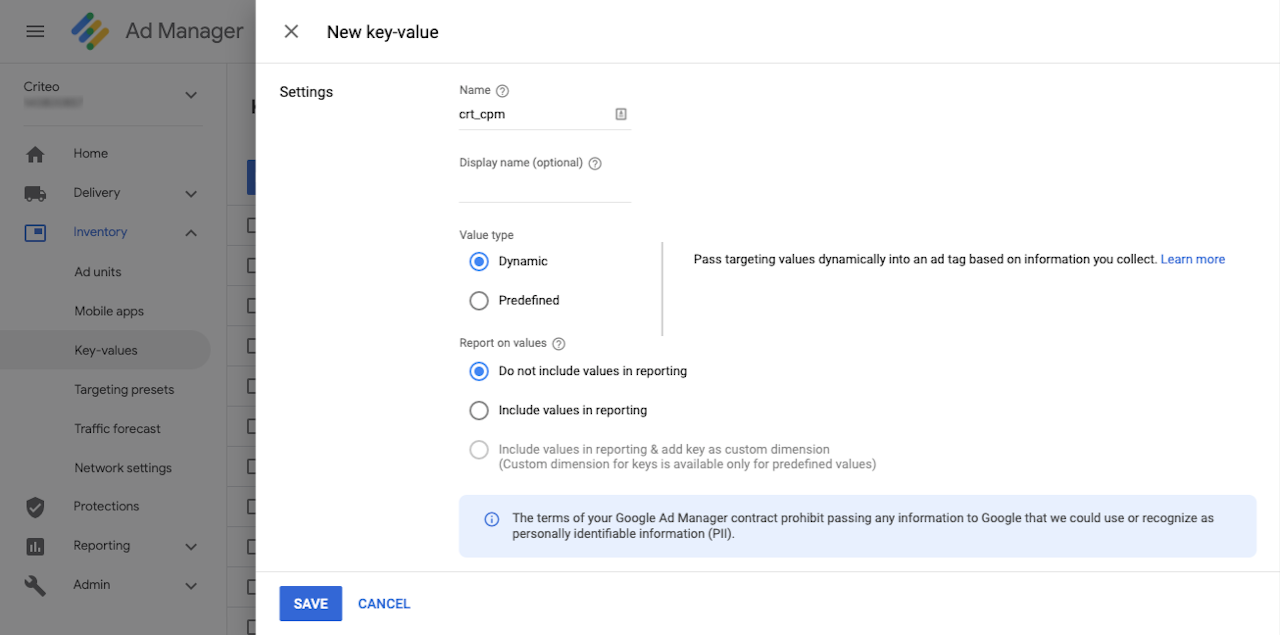
Go to Inventory > Key-values and click on New Key to create 2 key-values:
Name:
crt_cpm,crt_size, andcrt_formatValue type:
Dynamic

App Bidding - Google Ad Manager - Ad Server Setup - Order
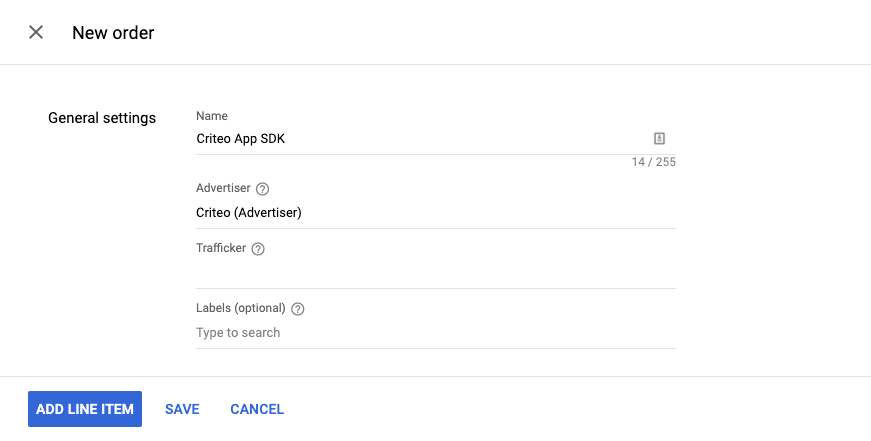
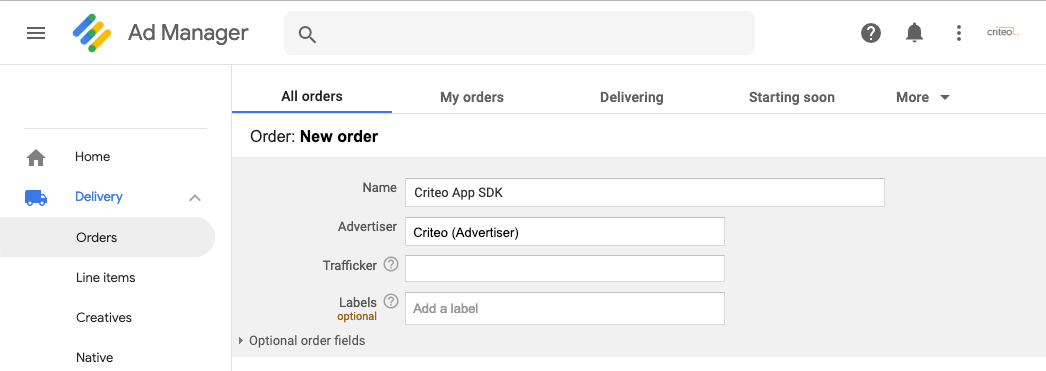
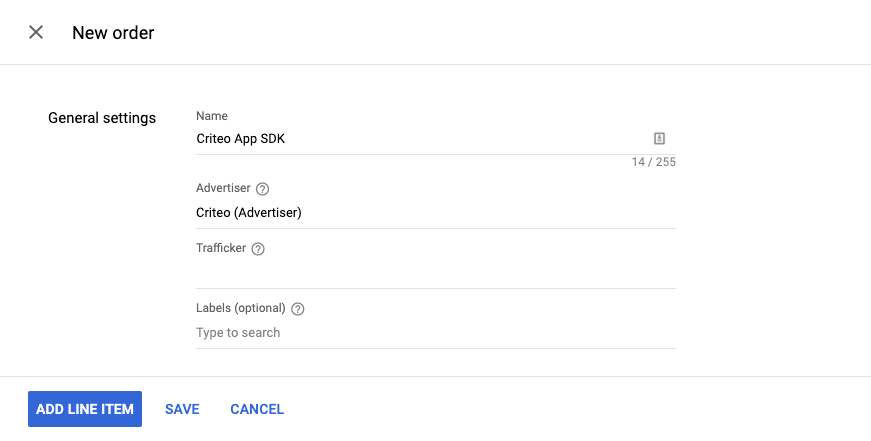
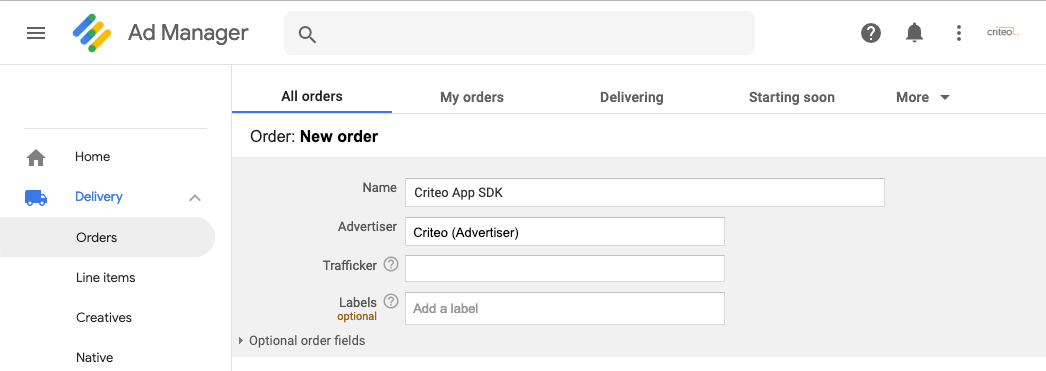
Go to Delivery > All orders and click on New Order to create a new Order for Criteo App SDK campaign.
Hit Add Line Item.

App Bidding - Google Ad Manager - Ad Server Setup - 1st Line Item
Now you can create the first line item. The goal is to create one dedicated line item per different CPM price band based on this first line item.
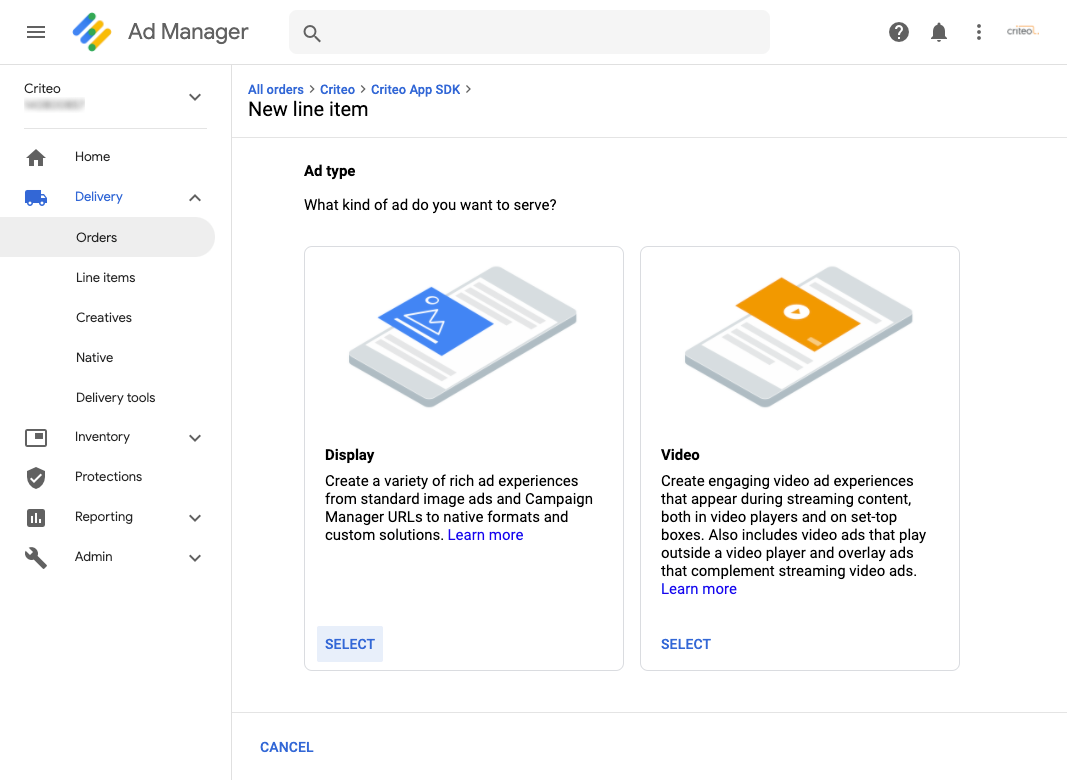
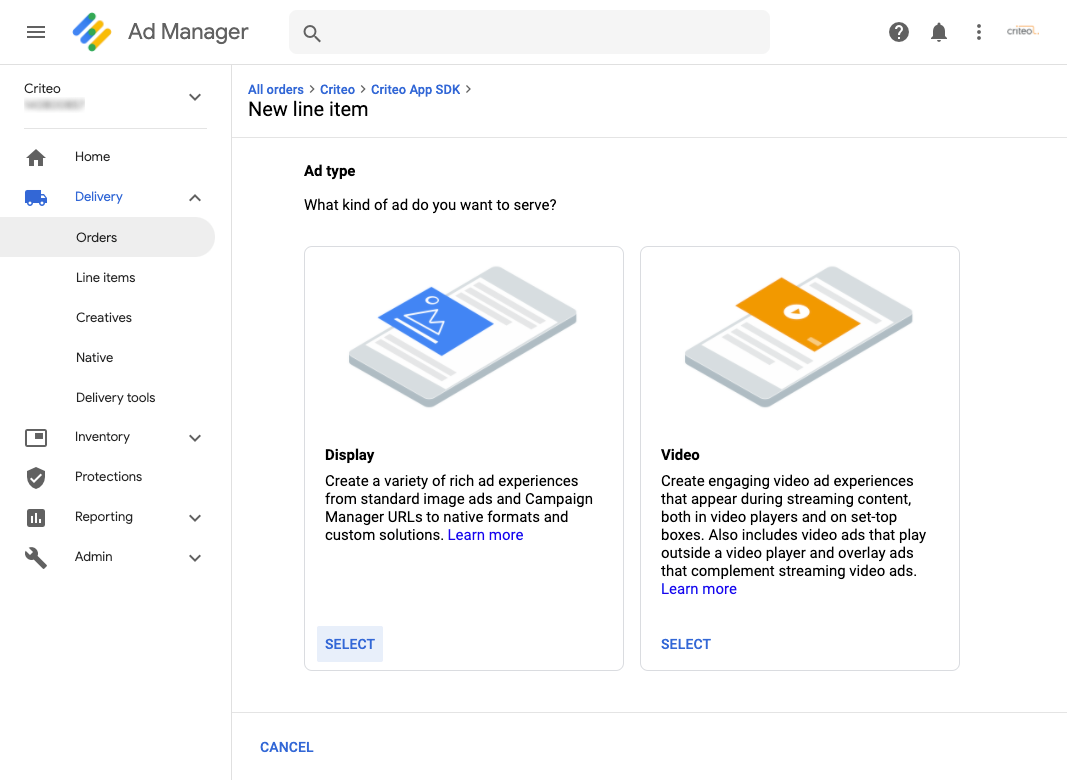
On the next page, choose Display as Ad Type.
Name: Use a self-explanatory name like
Criteo App SDK Line ItemLine Item Type: Select the priority type as agreed with your Criteo representative.
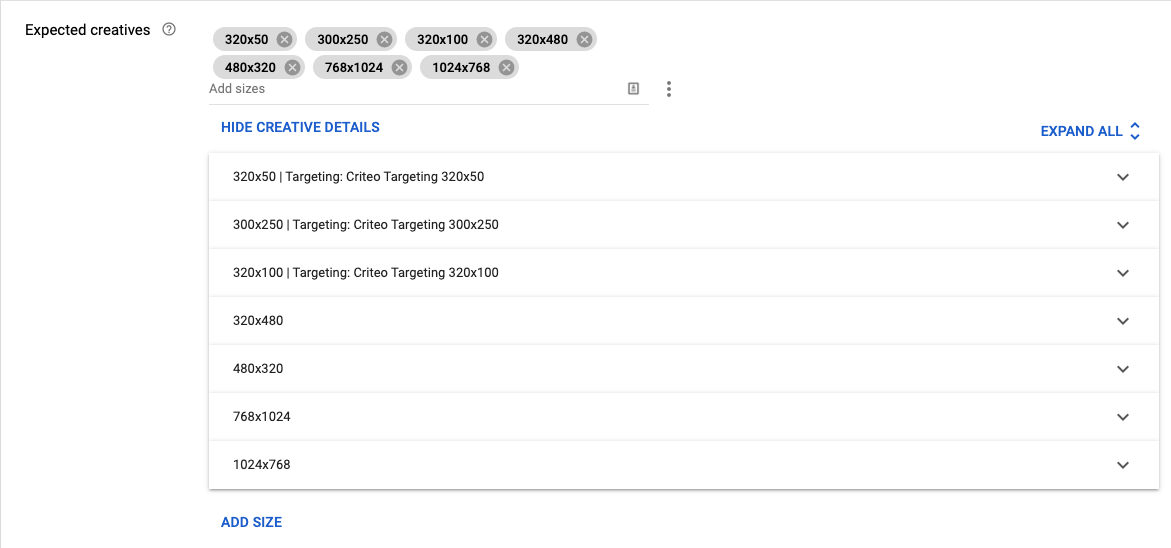
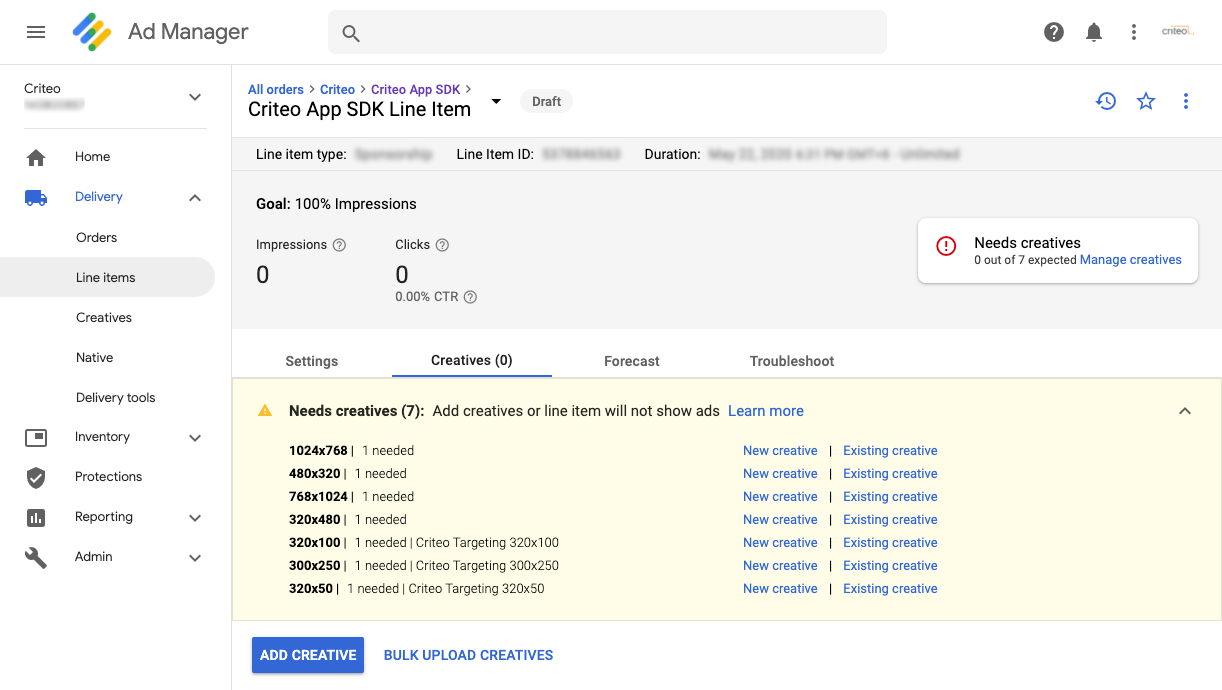
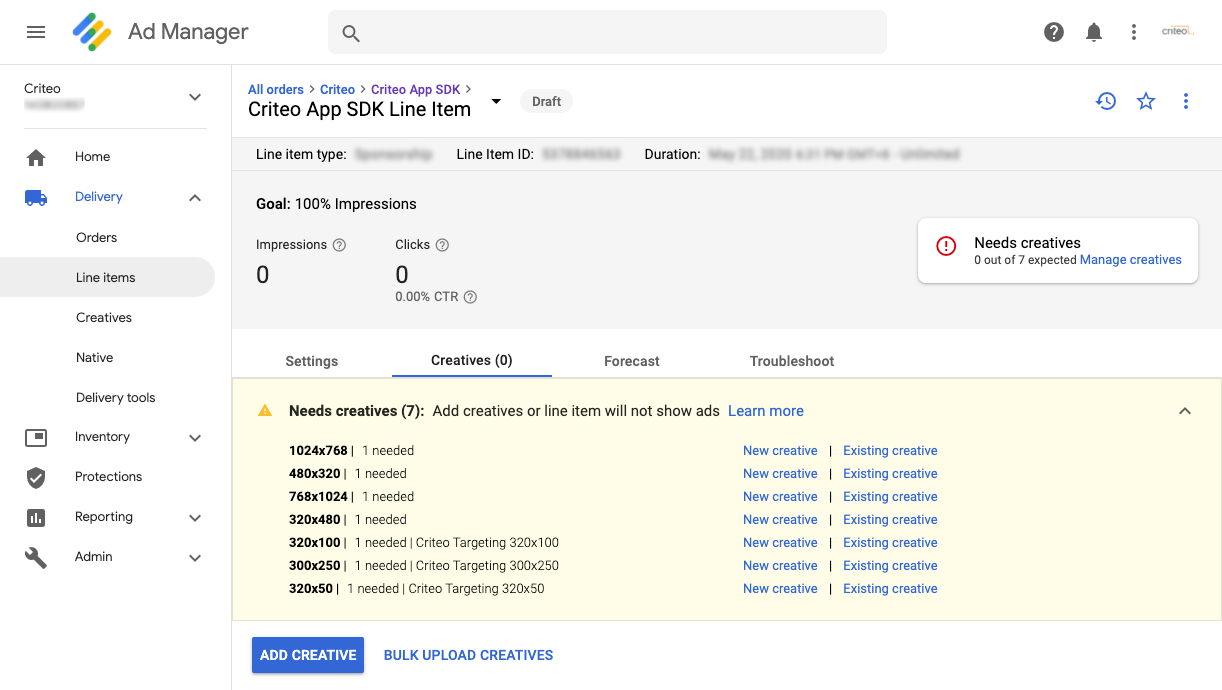
Expected creatives:
Include all Banner formats available on your page. Eg:
320x50,300x250,320x100For Interstitial, please add all 4 sizes according to Google Ad Manager's recommendation:
320x480,480x320,768x1024, and1024x768
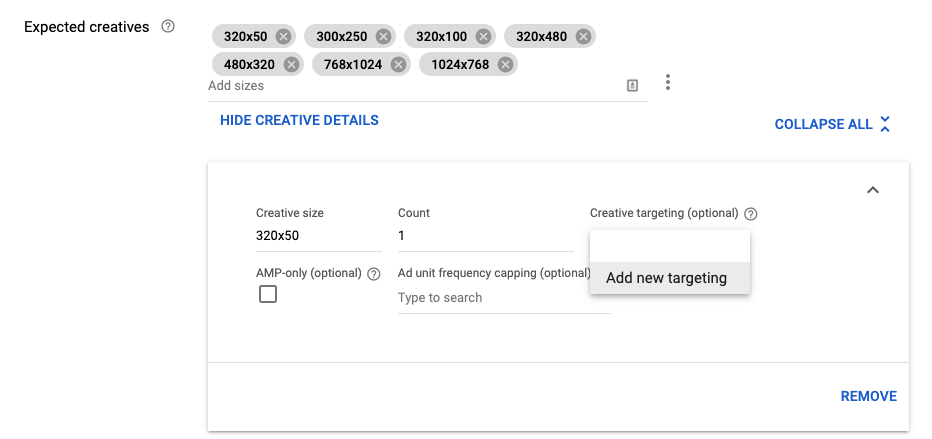
Below the list of sizes, click on Show Creative Details, and on the Creative Targeting section, select Add new targeting. As of Criteo SDK v3.6.0 creative targeting is required for each Banner sizes.
On the popup shown, write a name for the targeting, for example Criteo Targeting 320x50, and on the Custom targeting section, select crt_size with the expected banner size as the value.
Make sure to add Creative Targeting for all of your Banner sizes, and leave Interstitial sizes without targeting.
Delivery settings:
Rate: For our line item template, we'll use
0.01.Type:
CPM
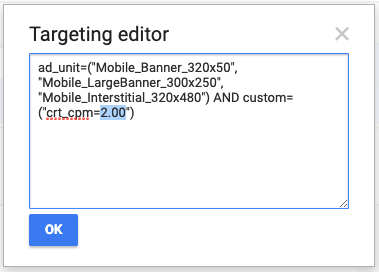
Select the inventory for the campaign and add a Custom targeting crt_cpm with the same value that we put in the Rate field, i.e. 0.01.
Select the AND button to add a second key-value crt_format. Select is none of and enter video. This ensures the line item will not get called to deliver on video impressions.
Finally, hit Save and follow the creative steps below.
App Bidding - Google Ad Manager - Ad Server Setup - Creatives
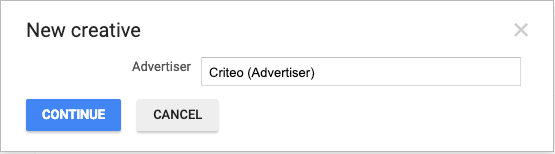
Go to Delivery > Creatives, click on New creative and type the same advertiser name that you used to create Order, then choose Third party as creative type.
On the next page, enter:
Name:
Criteo App SDK CreativeTarget ad unit size: Enter one of the inventory sizes, e.g.
320x50Code type:
StandardCode: paste the code located below
Hit Save.
Repeat this action for every inventory sizes you have on your app.

App Bidding - Google Ad Manager - Ad Server Setup - Add Creatives
Add Creatives to Line Item
Go back to the first line item created, click on the Creatives tab and on Existing creative, and you will be able to list and include the recently created ones.
Please repeat this action for every format you have configured.

App Bidding - Google Ad Manager - Ad Server Setup -Remaining item
Remaining line items
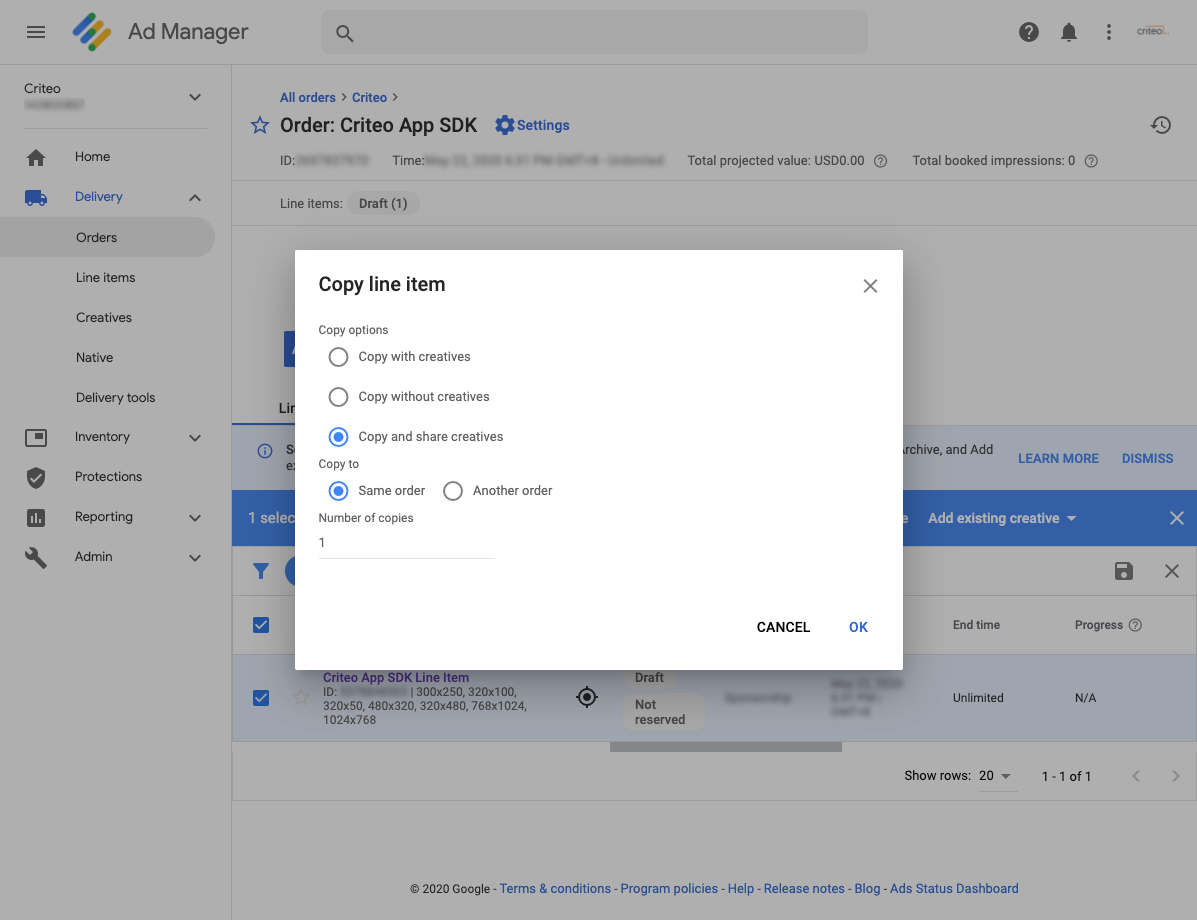
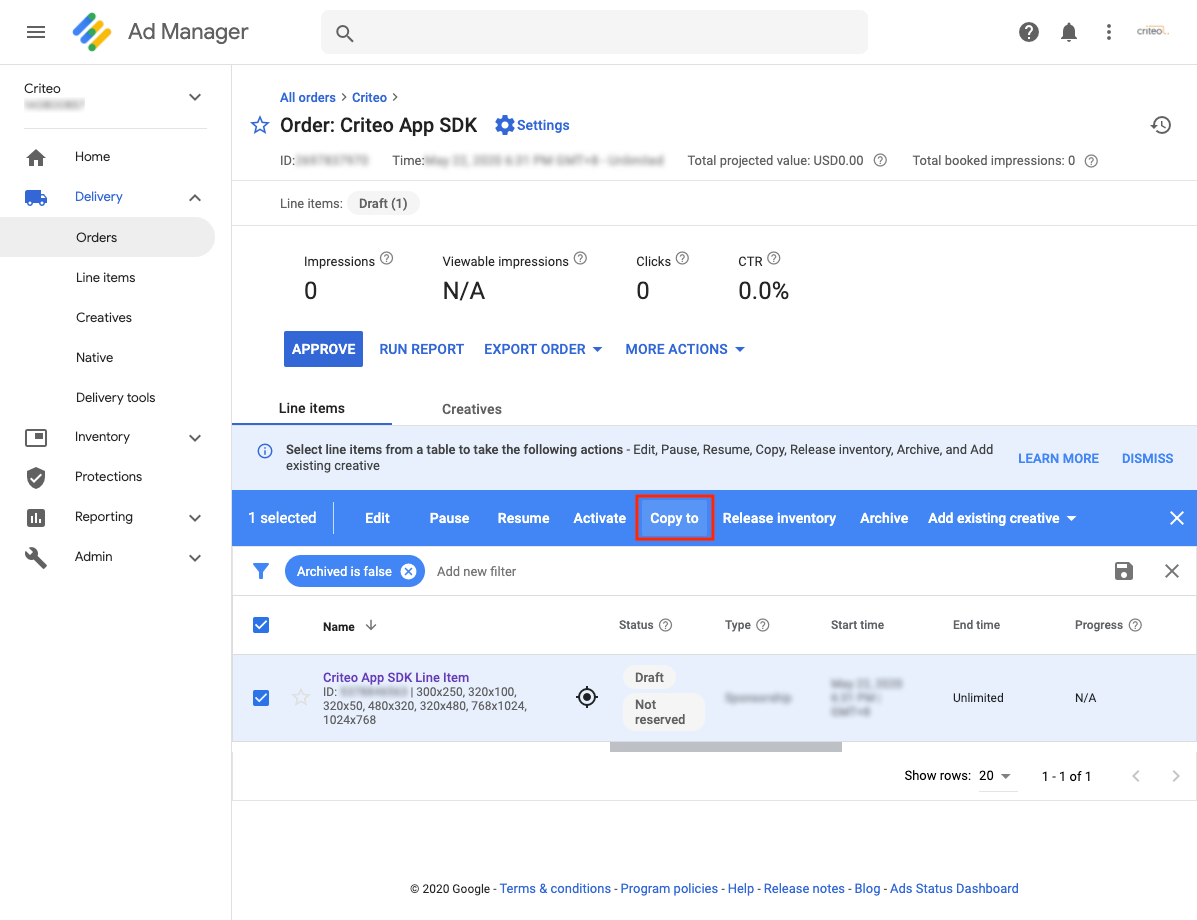
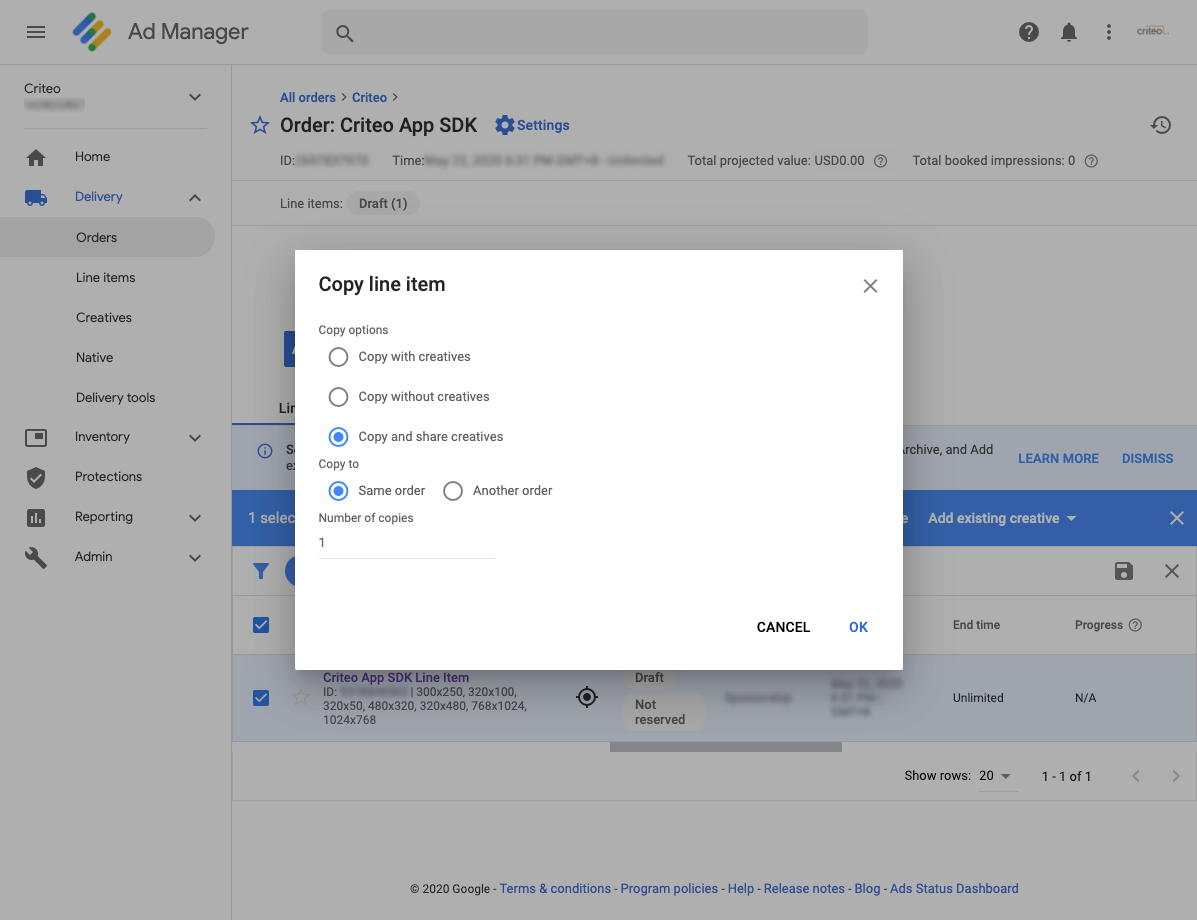
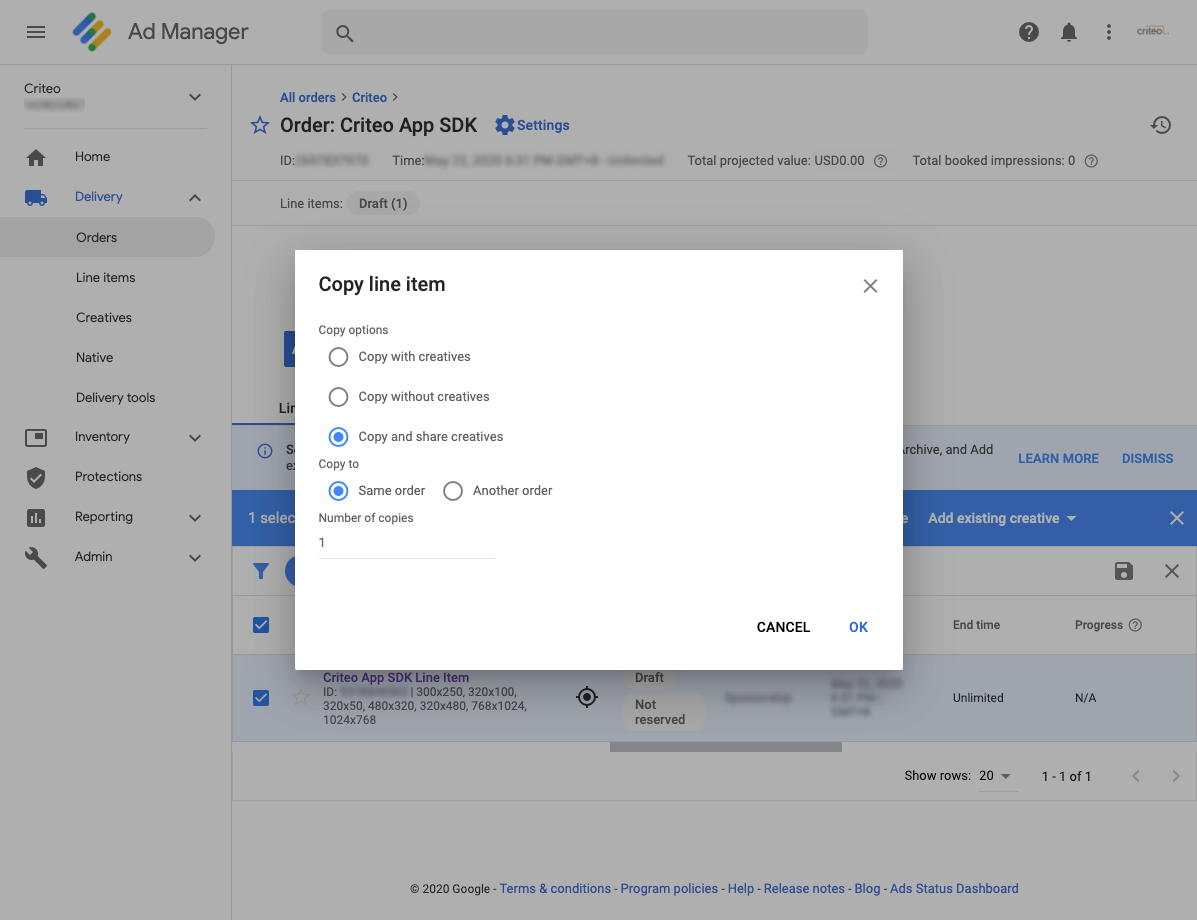
Now that you have the first line item fully configured, you can simply duplicate it and reuse the existing creatives. To do so, go to the line items page, select the first line item's respective checkbox and click on Copy to.
In the dialog presented, select Copy and share creatives, and copy to the Same order. Enter the total number of line item price bands you'd like to have in the Number of copies field.
After line items are copied, please don't forget to update:
Line item names
CPM rates
Custom targetings
in order to reflect each respective line item's price band.
You can edit those values directly from the list page by clicking on the pencil icon on the corner of each field when you hover your mouse over each line item row.
Once you are set, select all the new line items and click on the Resume button.

App Bidding - Google Ad Manager - Ad Server Setup - Project
Sample Project
See sample implementation of Criteo App Bidding with Google Ad Manager in GitHub.

App Bidding - Google Ad Manager - Native Style
Native styles enable Google Ad Manager to handle the rendering of your native ads based on native styles you specify.
You don't need to do any of the rendering; Ad Manager automatically applies the right native style for the destination. Native styles are implemented just like banner ads, using a PublisherAdView.
Learn more about Native Styles here.
Prerequisites
Integration with Google Ad Manager
This guide assumes that you have initialized Criteo SDK according to the Google Ad Manager integration guide.
App Bidding - Google Ad Manager - Native Style - Load Criteo Bids
Native Style Ads are rendered using GAMBannerView, similar to Banner, with the exception that the size is Fluid.
Load Criteo bids using loadBidForAdUnit:responseHandler: method that takes 2 parameters:
Parameter | Type | Description |
|---|---|---|
adUnit | | CRNativeAdUnit object for this request |
responseHandler | | A handler that will be executed when a response is received, or timed out. The handler passes a |
App Bidding - Google Ad Manager - Native Style - Set Criteo Bids
Set Criteo bids on GAMRequest object
On the response handler, check if the CRBid object is not nil, then call enrichAdObject:withBid: to set the bid on your GAMRequest object.
Parameter | Type | Description |
|---|---|---|
request | | An instance of GAMRequest class, or any of their subclasses |
bid | | CRBid object returned by the response handler |
Then, you can call loadRequest: on your GAMBannerView object.
App Bidding - Google Ad Manager - Native Style - AdServer Setup
Criteo App Bidding solution works best with high density price granularity line item setup. You will need to create the first line item as a base template, and duplicate the line item for all other price granularity. Please contact your Criteo representative for an alternative automated solution.

App Bidding - Google Ad Manager - Native Style - AdServer Setup - Ads
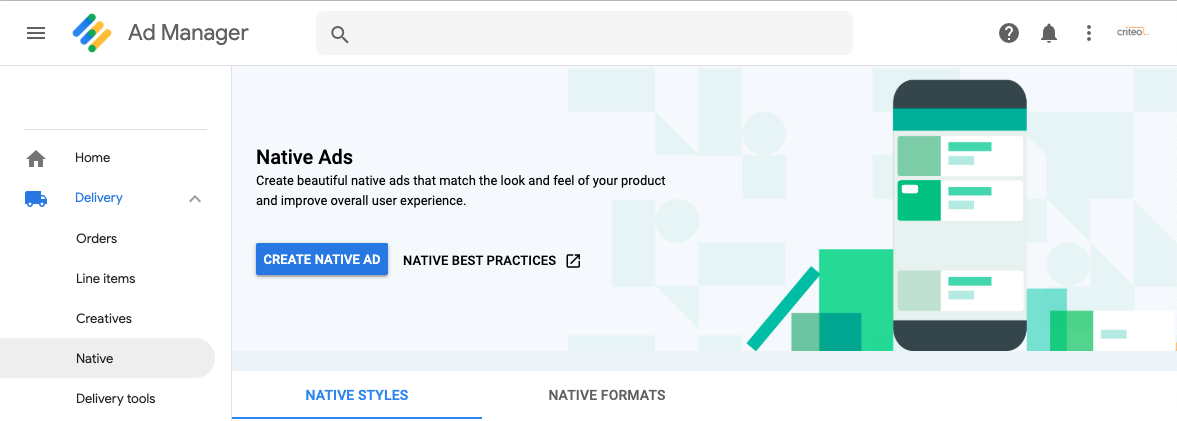
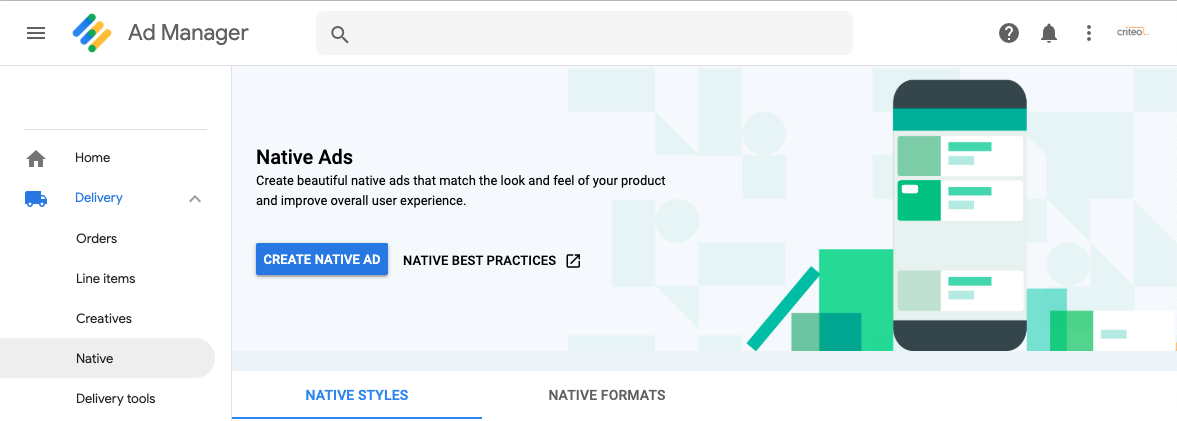
Native Ads
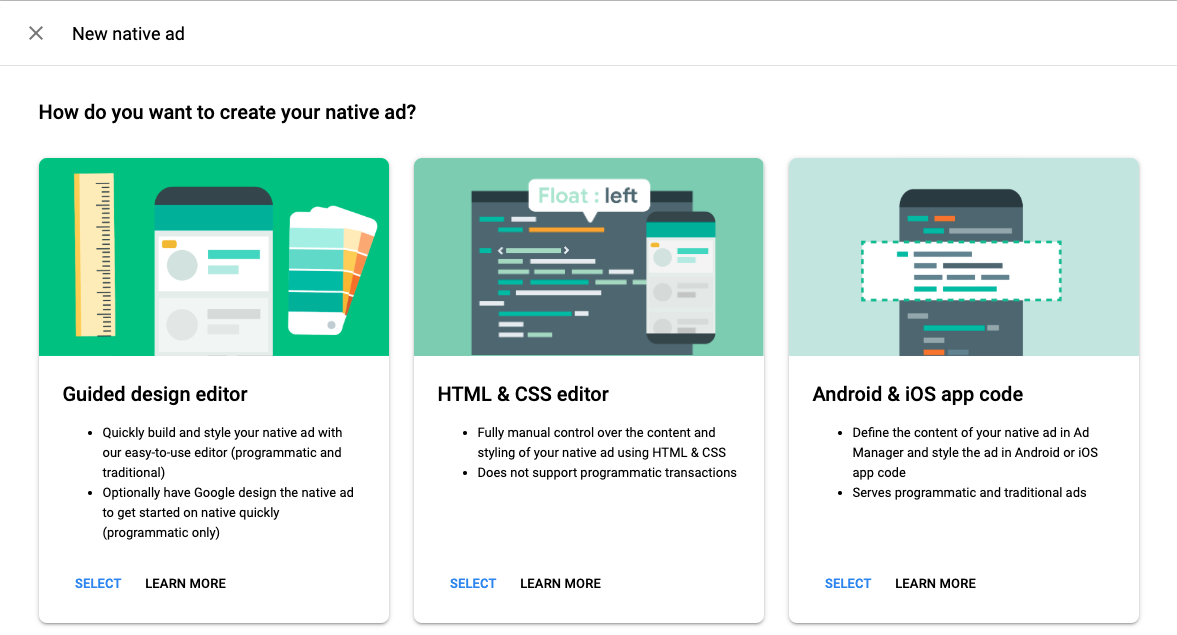
Create a new Native Ad on your Google Ad Manager Account.
On the next page, select "HTML & CSS editor".

App Bidding - Google Ad Manager - Native Style - AdServer Setup - Settings
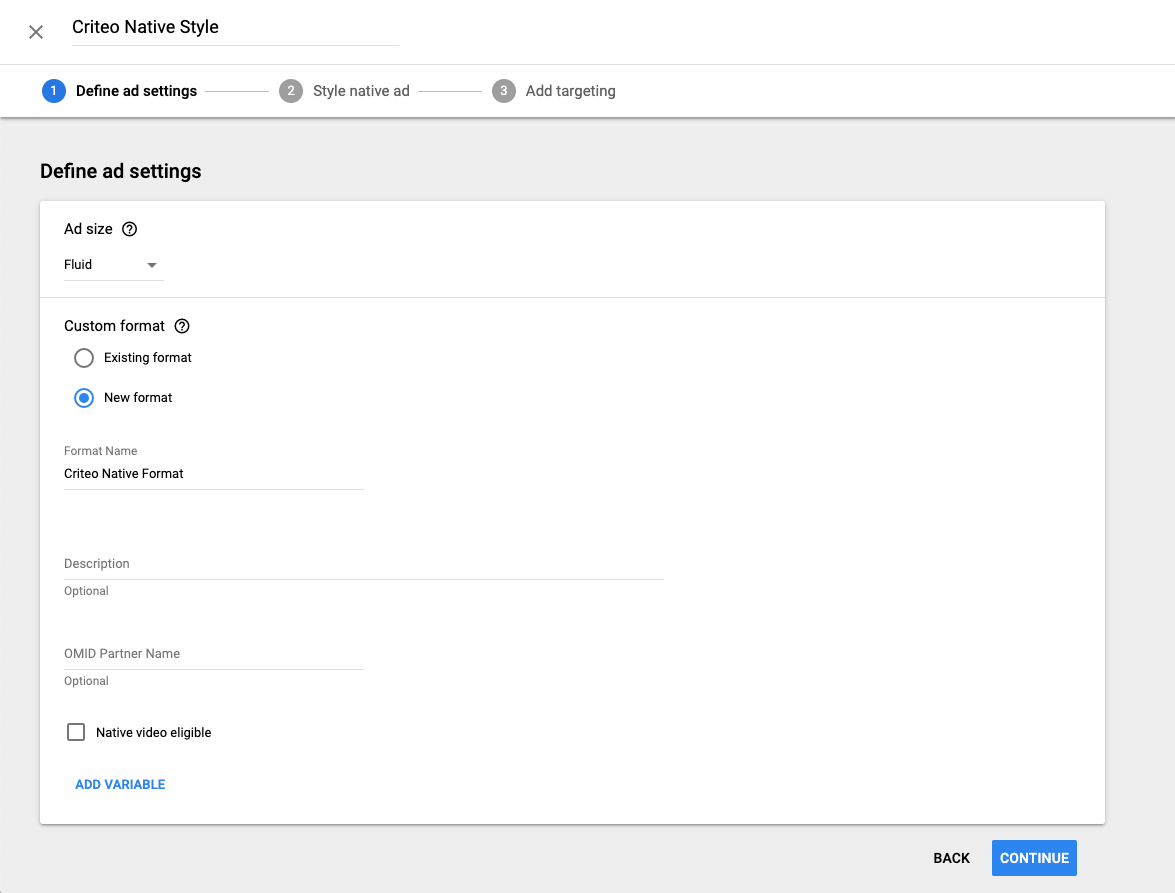
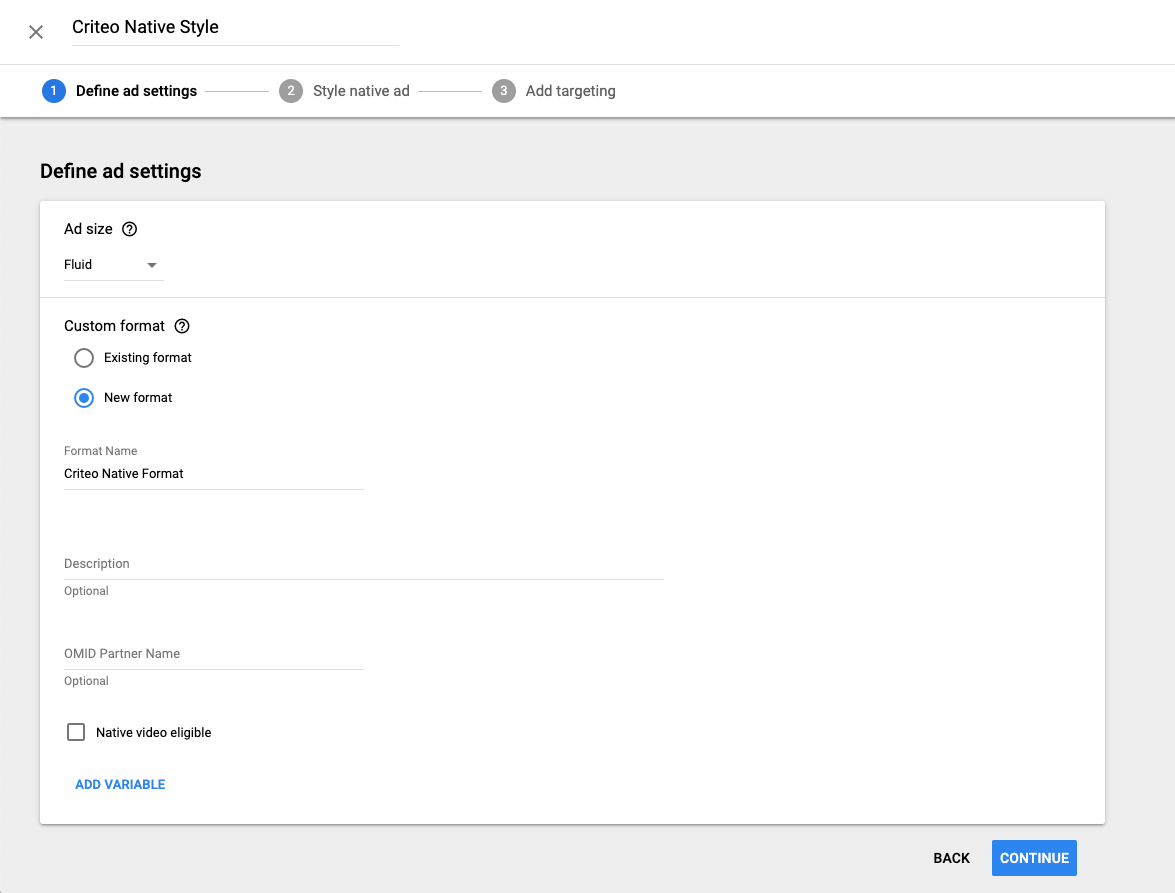
Native Ad Settings
A new page will appear to setup your Native Ad Settings. Name the native style, and select Fluid for Ad Size.
If this is your first time creating Native Ad settings, select New Format and fill in the format name, no other variables needed. If you have created native format previously, you may choose Existing format to select your previously created Native Format.
Press Continue.
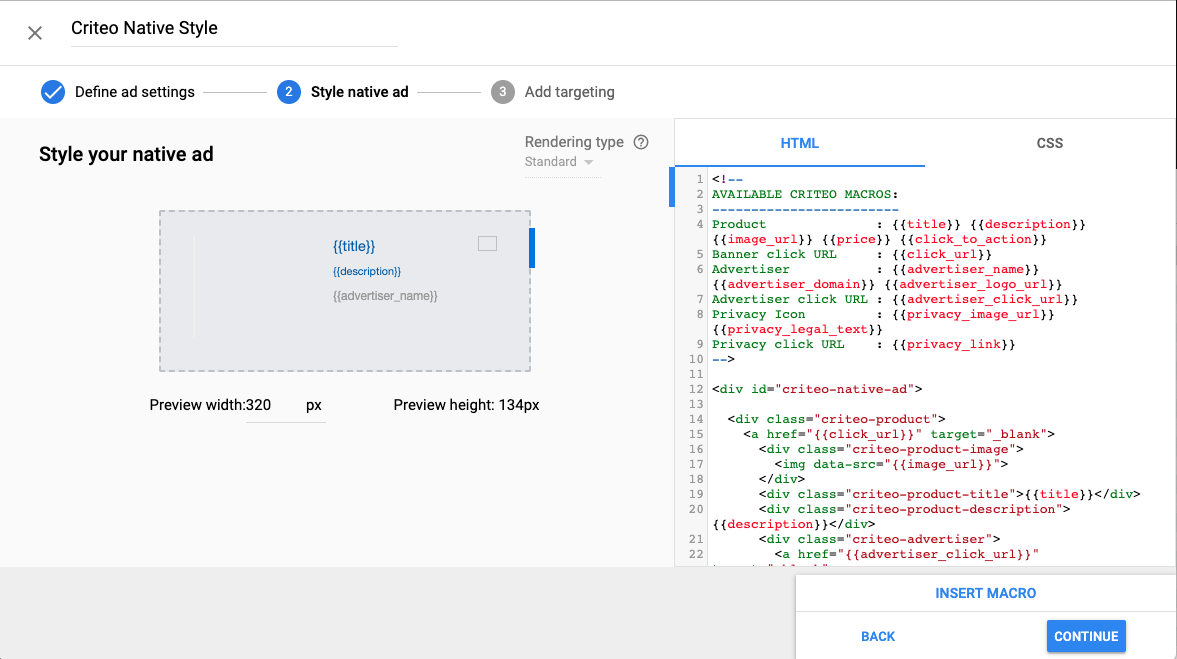
On the next step, you will need to enter native style in HTML and CSS format.
Criteo provides several native templates that you can use as a base to expand your native creative. Please see the next section Native Style Templates.
Alternatively, feel free to use your own native templates and make sure to include Criteo macros and javascript codes on your template, so that Criteo native elements are captured within your native template.
After adding HTML & CSS native template, press Continue.
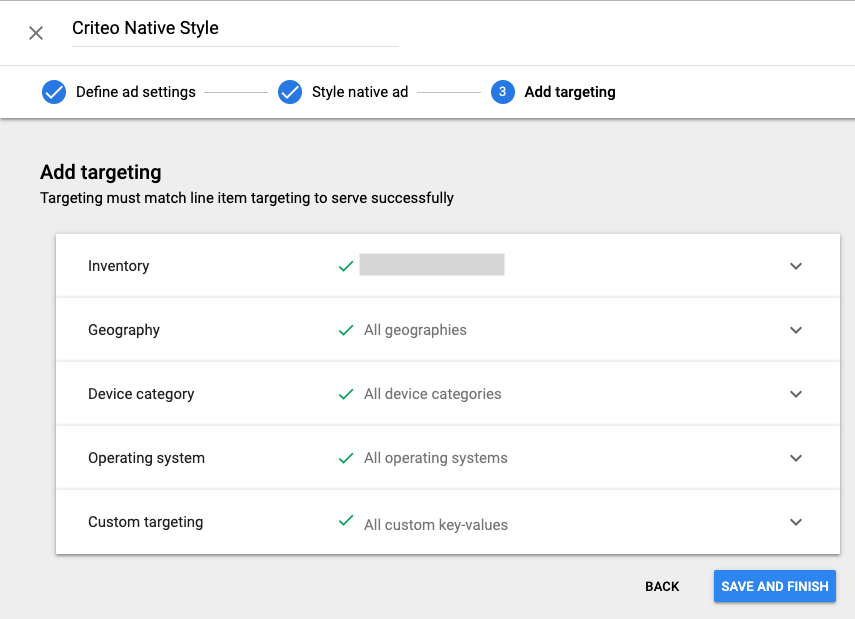
On the last step, select your native inventory where you'd like to run this ad, and press Save and Finish
App Bidding - Google Ad Manager - Native Style - AdServer Setup - Templates
Native Style Templates
Criteo provides basic HTML & CSS template that you can use as a base to expand native creative. Copy and paste the whole code block below into HTML and CSS tab respectively, and feel free to make modifications to suit the look and feel of your mobile application.
If you already have your own existing native template, please include Criteo macros and javascript codes provided below on your template, so that Criteo native elements are captured within your native template.

App Bidding - Google Ad Manager - Native Style - AdServer Setup - Keywords
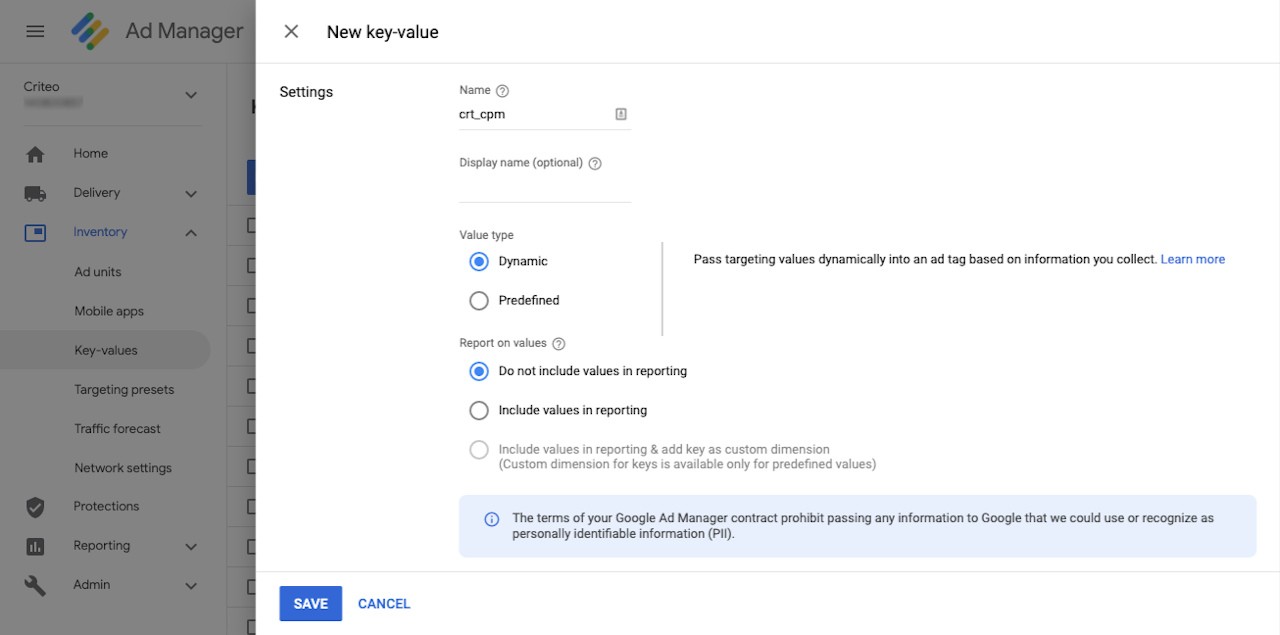
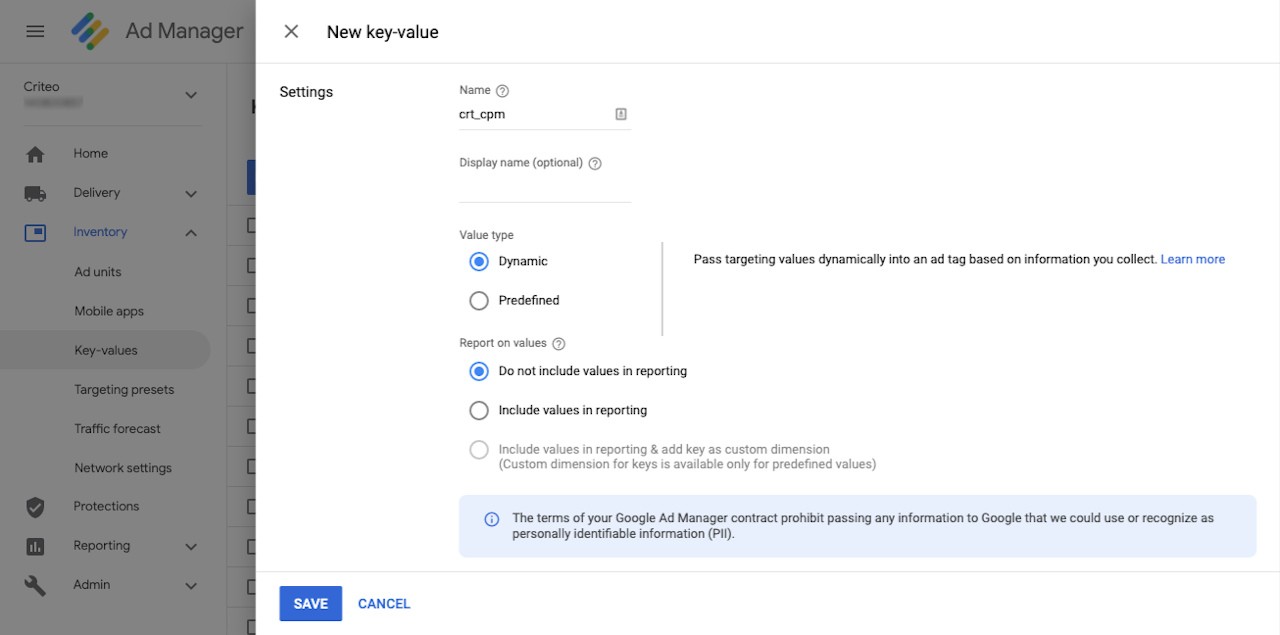
Go to Inventory > Key-values and click on New Key and create the key-value
Key name:
crt_cpmValue type: Users will enter targeting values when creating line items or checking inventory. (Free-form)

App Bidding - Google Ad Manager - Native Style - AdServer Setup - Order
Go to Delivery > All orders and click on New Order and create one new Order for Criteo App SDK campaign. Alternatively, use an existing order if you wish.

App Bidding - Google Ad Manager - Native Style - AdServer Setup - 1st Line Item
You can create the first line on the same page. The goal is to create one dedicated line item per different CPM price band.
We will create the unitary CPM for this first line item:
Name: Please use a self-explanatory name like
Criteo App SDK (Native) 1.00Inventory sizes: Select the Native Format created earlier
Labels section: Please check
Allow same advertiser exceptionType: Please select the priority as agreed with your Criteo representative.
Start time:
ImmediatelyEnd time:
UnlimitedLimit:
NoneRate: Please include here the CPM. On this first example we will use
$1.00Display Creatives:
One or More.Rotate Creatives:
Evenly
Finally, please select the inventory for the campaign and add the following targeting:
Type: Choose
Key-valuesSelect a key: Choose
crt_cpmValue: choose
isand input1.00
Finally, hit save and follow with the creative steps below.

App Bidding - Google Ad Manager - Native Style - AdServer Setup - Creatives
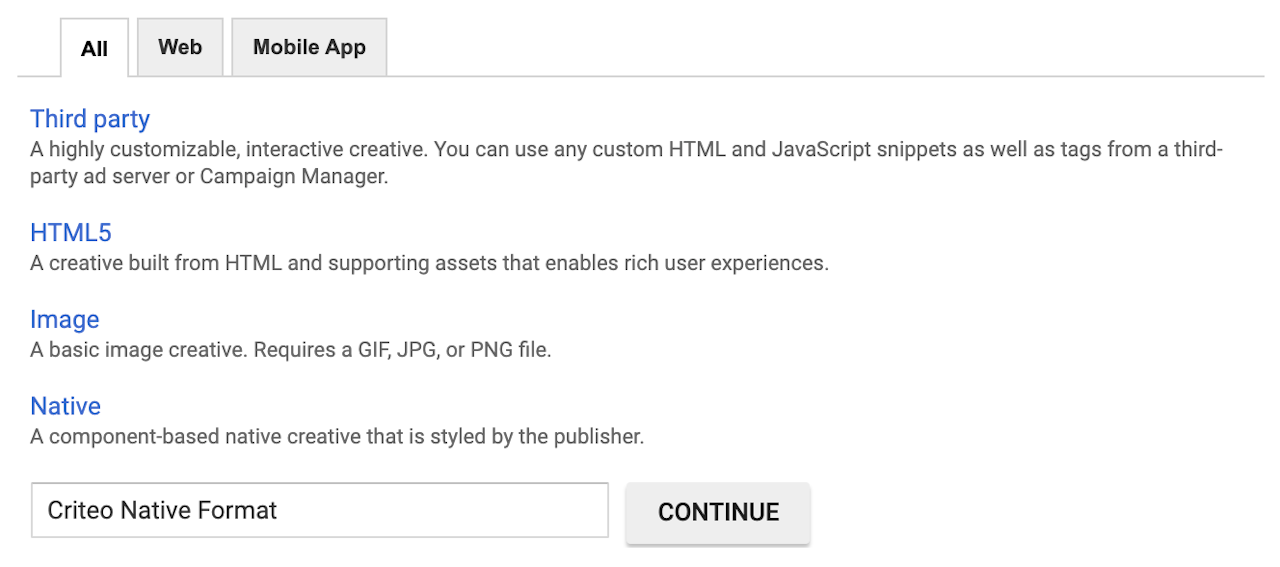
Go to Delivery > Creatives > All creatives and click on Add creative and type the same advertiser name that you used to create Order.
Select Native, then choose the native format you created earlier. Hit Continue.
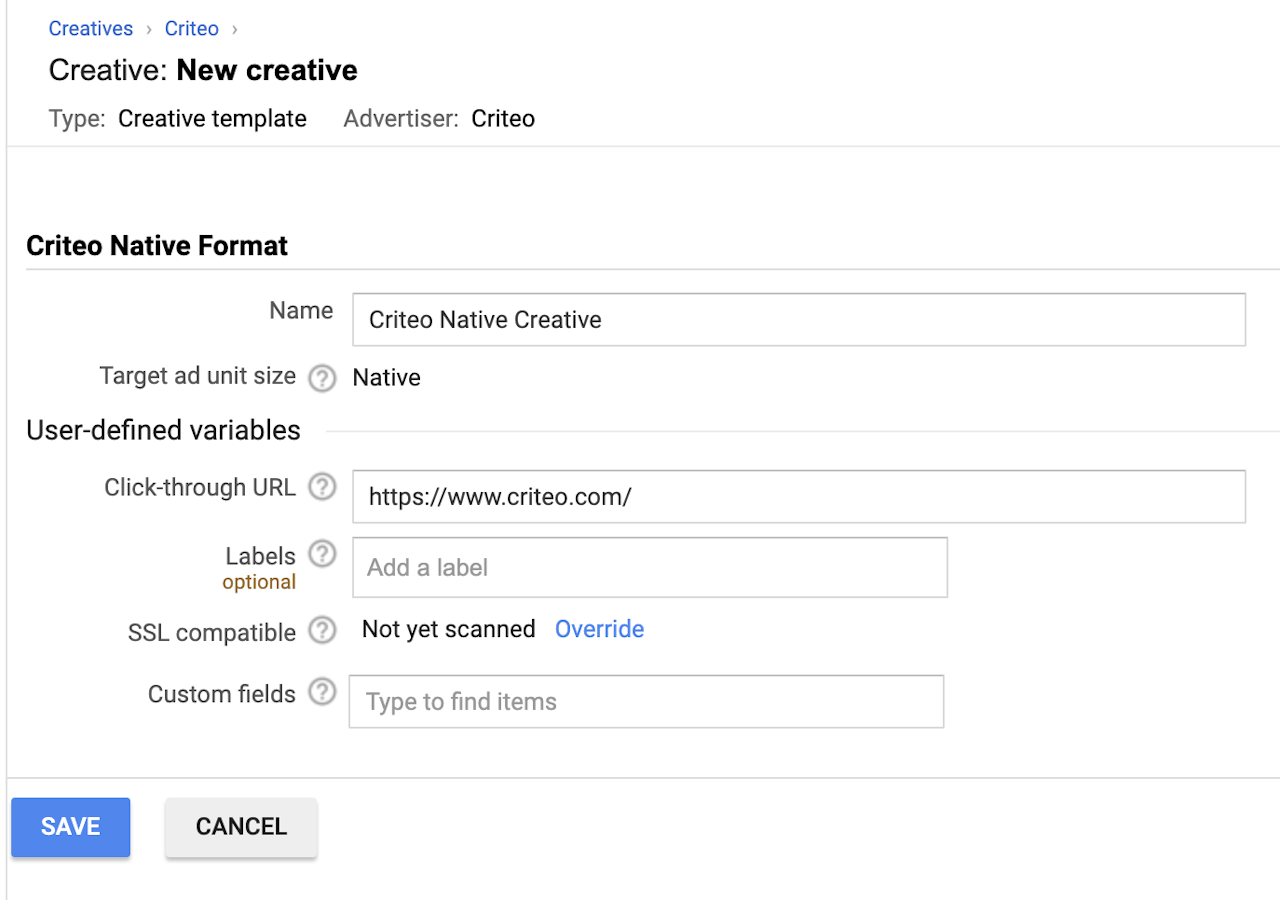
Name: Please use self explanatory name like
Criteo Native CreativeClick-Through URL: This field is required, however we will not use this static field in our native creative because Criteo click-through URL is dynamic and will be available through macro defined in the Native Style we created before. Fill in any value for this field, for example
https://www.criteo.com/so that we can submit the form.
Leave the rest of the fields empty. Hit Save.
Go back to the first line item created, click on the Creatives tab and on use existing creatives, and you will be able to list and include the recently created one.

App Bidding - Google Ad Manager - Native Style - AdServer Setup - Remaining items
Remaining line items
Now that you have the first line item fully configured, you can simply duplicate it and reuse the existing creatives. To do so, go to the line item pages, select its respective checkbox and click on More actions > Copy and share creatives. Repeat this action for all the different price bands you have.
Please don't forget to update:
The line item name
The CPM
The keyword targeting the respective price band
You can edit those values directly from the list page by clicking on the icon on the corner of each field:
Line item name
CPM
Inventory and keyword targeting
Once you are set, select all the new line items and click on the Resume button.

App Bidding - Google Ad Manager - Native Style - AdServer Setup - Sample Project
See sample implementation of Criteo App Bidding with Google Ad Manager in GitHub.
App Bidding - Google Ad Manager - Video
Prerequisites
Integration with Google Ad Manager Interstitial or Rewarded Ad format
This guide assumes that you have initialized Criteo SDK according to the Google Ad Manager integration guide.
App Bidding - Google Ad Manager - Video - Video Integration
Interstitial Video
To include Video for Interstitial:
Integrate Interstitial format
Create Video order and line items, see Ad Server Setup section below
Activate Interstitial Video on Criteo side. Please reach out to your Criteo Account Manager.
App Bidding - Google Ad Manager - Video - Ad Server Setup - Order
Go to Delivery > All orders and click on New Order to create a new Order for Criteo App SDK campaign.
Create a new Criteo App SDK Video Order.
Next create the first line item:
Choose Video as Ad Type.
Name: Use a self-explanatory name like Criteo App SDK Video Line Item
Line Item Type: Select the priority type as agreed with your Criteo representative.
Expected creatives: Include all Video formats available. Eg:
640x480v,300x400vDelivery settings:
Rate: For our line item template, we'll use
0.01.Type: CPM
Select the inventory for the campaign and add a Custom targeting crt_cpm with the same value that we put in the Rate field, i.e. 0.01.
Please always use two decimals within the custom targeting as Google Ad Manager handles them as Strings and not real numbers.
App Bidding - Google Ad Manager - Video - Ad Server Setup - Creatives
Go to Delivery > Creatives, click on New creative and type the same advertiser name that you used to create Order, then choose Redirect as creative type.
On the next page, enter:
Name: Criteo App SDK Video Creative
Target ad unit size: Enter one of the inventory sizes, e.g.
640x480vVAST tag URL:
https://ssp-ads.criteo.com/redirect?url=%%PATTERN:crt_displayUrl%%Duration: 0
Skippable: Disabled
Hit Save.
Repeat this action for every inventory sizes you have on your app.
App Bidding - Google Ad Manager - Video - Ad Server Setup - Add Creatives to Line Iteù
Go back to the first line item created, click on the Creatives tab and on Existing creative, and you will be able to list and include the recently created ones.
Please repeat this action for every format you have configured.
App Bidding - Max Applovin
Criteo has integrated as an App Bidding network within the MAX platform. Please refer to the guide here for details on how to get started: MAX Criteo Integration Guide
App Bidding - Other Ad Servers
This guide explains how to integrate Criteo Direct Bidding for App solution to your iOS app for all other supported ad servers.
Prerequisites
Ad Server supporting keyword targeting and keyword creative macro
App Bidding - Other Ad Servers - SDK Initialization
Criteo SDK is designed to be used as a singleton. We have provided access to the singleton instance via the sharedCriteo property of the Criteo class.
Initialize Criteo SDK, ideally in your AppDelegate, with registerCriteoPublisherId:withAdUnits:. This needs to be done only once.
Parameter | Type | Description |
|---|---|---|
criteoPublisherId | | Your Criteo Publisher ID |
adUnits | | List of AdUnits you'd like Criteo to monetize |
storeId | | Your app’s unique identifier that is used in the Apple App Store. |
App Bidding - Other Ad Servers - Banner - Load Criteo Bids
Load Criteo bids using loadBidForAdUnit:responseHandler: method that takes 2 parameters:
Parameter | Type | Description |
|---|---|---|
adUnit | | CRBannerAdUnit object for this request |
responseHandler | | A handler that will be executed when a response is received, or timed out. The handler passes a |
App Bidding - Other Ad Servers - Banner - Set Criteo Bids
Set Criteo bids on Ad Server object
On the response handler, check if the CRBid object is not nil, then call enrichAdObject:withBid: to set the bid on a NSMutableDictionary object.
Parameter | Type | Description |
|---|---|---|
dictionary | | An empty dictionary |
bid | | CRBid object returned by the response handler |
Then, you can set the bid into your Ad Server object, and load the Banner ad.
If Criteo has bids for the current impression, Criteo SDK will update the dictionary and it will contain the following keys:
Key | Value Type | Description |
|---|---|---|
| | CPM bid in numerical string format |
| | Display URL to be added into a |
| | Size of banner in [width]x[height], e.g. |
You will then be able to use crt_cpm to let Criteo participates in your bidding ad server, crt_displayUrl and crt_size to render the banner when Criteo wins the auction. In a standard ad server setup, these 3 values are set as keyvalue targeting.
App Bidding - Other Ad Servers - Interstitial - Load Criteo Bids
Load Criteo bids using loadBidForAdUnit:responseHandler: method that takes 2 parameters:
Parameter | Type | Description |
|---|---|---|
adUnit | | CRInterstitialAdUnit object for this request |
responseHandler | | A handler that will be executed when a response is received, or timed out. The handler passes a |
App Bidding - Other Ad Servers - Interstitial - Set Criteo Bids
Set Criteo bids on Ad Server object
On the response handler, check if the CRBid object is not nil, then call enrichAdObject:withBid: to set the bid on a NSMutableDictionary object.
Parameter | Type | Description |
|---|---|---|
dictionary | | An empty dictionary |
bid | | CRBid object returned by the response handler |
Then, you can set the bid into your Ad Server object, and load the Banner ad.
If Criteo has bids for the current impression, Criteo SDK will update the dictionary and it will contain the following keys:
Key | Value Type | Description |
|---|---|---|
| | CPM bid in numerical string format |
| | Display URL to be added into a |
You will then be able to use crt_cpm to let Criteo participates in your bidding ad server, and crt_displayUrl to render the banner when Criteo wins the auction. In a standard ad server setup, these 2 values are set as keyvalue/keyword targeting.
App Bidding - Other Ad Servers - Ad Server Setup - Line Items
Criteo App Bidding solution works best with high density price granularity line item setup. You will need to create the first line item as a base template, and duplicate the line item for all other price granularity.
For each price granularity, your line items should have matching CPM rate and keyword targeting. For example, a $1 line item would have a $1 CPM rate as well as 1.00 keyword targeting. Please note that keyword targeting is always defined in two decimal places.
App Bidding - Other Ad Servers - Ad Server Setup - Creative
Assuming that your ad server will handle the presentation of the ad and create an appropriate webview in order to render the ad, below is an example of a creative you can set in your ad server.
With the macro available from your ad server, retrieve crt_displayUrl as src property of a <script> tag.
App Bidding - In-House bidding
This guide explains how to integrate Criteo Direct Bidding for App solution to your iOS app with In-house auction logic.
Prerequisites
App Bidding - In-House bidding - SDK Initialization
Criteo SDK is designed to be used as a singleton. We have provided access to the singleton instance via the sharedCriteo property of the Criteo class.
Initialize Criteo SDK, ideally in your AppDelegate, with registerCriteoPublisherId:withAdUnits:. This needs to be done only once.
Parameter | Type | Description |
|---|---|---|
criteoPublisherId | | Your Criteo Publisher ID. |
adUnits | | List of AdUnits you'd like Criteo to monetize |
App Bidding - In-House bidding - Banner - Load Criteo Bids
Load Criteo bids using loadBidForAdUnit:responseHandler: method that takes 2 parameters:
Parameter | Type | Description |
|---|---|---|
adUnit | | CRBannerAdUnit object for this request |
responseHandler | | A handler that will be executed when a response is received, or timed out. The handler passes a |
On the response handler, non-null Bid object indicates bid availability from Criteo. Retrieve Criteo's CPM bid price with price property.
App Bidding - In-House bidding - Banner - Displaying Banner
When Criteo wins your auction, create a CRBannerView object and call loadAdWithBid: method by passing the previously obtained CRBid object to display Criteo banner.
Finally, add the CRBannerView object to a view with the correct frame.
App Bidding - In-House bidding - Banner - Banner Delegate Methods
You can optionally add delegate methods to your ViewController in order to get notified when the banner view has loaded, failed to load, or there's a click resulting in the user leaving the application, by implementing CRBannerViewDelegate protocol on your ViewController.
Assign your CRBannerView object's delegate to self, and you can implement bannerDidReceiveAd:, banner:didFailToReceiveAdWithError: and bannerWillLeaveApplication: methods.
App Bidding - In-House bidding - Interstitial - Load Criteo Bids
Load Criteo bids using loadBidForAdUnit:responseHandler: method that takes 2 parameters:
Parameter | Type | Description |
|---|---|---|
adUnit | | CRInterstitialAdUnit object for this request |
responseHandler | | A handler that will be executed when a response is received, or timed out. The handler passes a |
On the response handler, non-null Bid object indicates bid availability from Criteo. Retrieve Criteo's CPM bid price with price property.
App Bidding - In-House bidding - Interstitial - Loading Interstitial Ads
When Criteo wins your auction, create a CRInterstitial object and call loadAdWithBid: method by passing the previously obtained CRBid object to prefetch Interstitial ad that you can display later in your app.
App Bidding - In-House bidding - Interstitial - Displaying Interstitial Ads
Display previously-loaded Interstitial ad by presenting the view from RootViewController with calling presentFromRootViewController: method. Make sure to always check whether the Interstitial ad has been loaded using isAdLoaded before presenting Criteo Interstitial ad to the user. You can alternatively listen to interstitialDidReceiveAd: delegate method to make sure that the Interstitial ad is ready to be displayed.
App Bidding - In-House bidding - Interstitial - Interstitial Delegate Methods
You can optionally add delegate methods to your ViewController in order to get notified before/after the Interstitial ad has loaded, failed to load, appear, disappear, or there's a click resulting in the user leaving the application, by implementing CRInterstitialDelegate protocol on your ViewController.
Assign your CRInterstitial object's delegate to self, and you can implement Interstitial delegate methods like the code example.
App Bidding - In-House bidding - Advanced Native
Advanced Native enables you to render your native ads using UI components that are native to the platform.
Prerequisites
This guide assumes that you have initialized Criteo SDK according to the In-House Bidding integration guide.
App Bidding - In-House bidding - Advanced Native with a Simple Layout - Load Criteo Bids
Load Criteo bids using loadBidForAdUnit:responseHandler: method that takes 2 parameters:
Parameter | Type | Description |
|---|---|---|
adUnit | | CRNativeAdUnit object for this request |
responseHandler | | A handler that will be executed when a response is received, or timed out. The handler passes a |
On the response handler, non-null Bid object indicates bid availability from Criteo. Retrieve Criteo's CPM bid price with price property.
App Bidding - In-House bidding - Advanced Native with a Simple Layout - Native Loader
When Criteo wins your auction, create a CRNativeLoader object that will be an entry point and responsible for loading Criteo Native ads. Then set the native loader's delegate to your ViewController that conforms to CRNativeLoaderDelegate protocol.
Finally, invoke loadAdWithBid: on your native loader object with the previously obtained CRBid object to load your native ad.
App Bidding - In-House bidding - Advanced Native with a Simple Layout - Native Ad View
Create a custom class for your Native Ad View. In this guide, we'll create CriteoNativeAdView class that extends CRNativeAdView.
Then, create an .xib file with the same name as your custom class name. You can define your native views in this interface builder file. Set the view's custom class name.
Criteo uses CRMediaView in order to display images. Please use CRMediaView custom view instead of UIImageView in your .xib file.
Make sure to create an outlet for every views in your custom class.
You will find attached the code showing how CriteoNativeAdView class might look like.
Finally, on your Storyboard, define a View as a placeholder for your native ad view, and create an outlet on the ViewController.
App Bidding - In-House bidding - Advanced Native with a Simple Layout - Native Loader Delegate
Implement CRNativeLoaderDelegate methods in your ViewController. At a minimum, you will need to implement nativeLoader:didReceiveAd: method in order to initialize and fill your native view.
In the sample code below, we are loading the .xib file called CriteoNativeAdView created on the previous step, set the nativeAd property, fill every elements with native assets, and finally add the native ad view into the placeholder.
The following native assets are available on CRNativeAd object:
Native Asset | Property | Type | Recommended View |
|---|---|---|---|
Ad Title | | | |
Ad Description | | | |
Ad Price | | | |
Ad Image | | | |
Call To Action | | | |
Advertiser Domain | | | |
Advertiser Name | | | |
Advertiser Logo | | | |
Legal Text | | | |
App Bidding - In-House bidding - Advanced Native with a Simple Layout - AdChoices Logo
An AdChoices logo will be automatically added to the ad view by Criteo SDK. Please leave a space in the top-right corner of your native ad view for the automatically inserted AdChoices logo. The rendered AdChoices logo will take up 19x15 points on the screen.
App Bidding - Standalone SDK
This guide explains how to integrate Criteo Direct Bidding for App solution to your iOS app as a Standalone Ads SDK.
Prerequisites
App Bidding - Standalone SDK - SDK Initialization
Criteo SDK is designed to be used as a singleton. We have provided access to the singleton instance via the sharedCriteo property of the Criteo class.
Initialize Criteo SDK, ideally in your AppDelegate, with registerCriteoPublisherId:withAdUnits:. This needs to be done only once.
Parameter | Type | Description |
|---|---|---|
criteoPublisherId | | Your Criteo Publisher ID. |
adUnits | | List of AdUnits you'd like Criteo to monetize. |